Webサイトのデザインをより魅力的にするために、フォントは重要な要素の一つです。しかし、多くのフォントは著作権で保護されており、Webサイトで使用するためにはライセンスを購入する必要があります。
そこでおすすめなのが、Google Fonts です。Google Fonts は、無料で利用できる Web フォントサービスです。1,000種類以上のフォントが用意されており、日本語フォントも豊富に揃っています。
Google フォントを使用するメリット
1. 無料で利用できる
Google フォントは、無料で利用できる Web フォントサービスです。商用利用も可能なので、個人ブログから企業サイトまで、幅広い用途で利用できます。
具体的な例
- 個人ブログのデザインを、豊富なフォントを使って個性的にしたい
- 企業サイトで、ブランドイメージに合ったフォントを使って信頼感を高めたい
- ニュースサイトで、読みやすいフォントを使ってユーザーの利便性を向上させたい
他のサービスとの比較
有料のフォントサービスも多くありますが、Google フォントであれば、費用をかけずに高品質なフォントを利用できます。
2. 著作権を気にせず使用できる
Google フォントは、オープンソースライセンスのもとで提供されています。そのため、著作権を気にせず安心して利用できます。
具体的な例
- 著作権侵害のリスクを気にせずに、様々なフォントを試してみたい
- オリジナルのフォントを制作して、Webサイトで使用したい
- フォントファイルを改変して、独自のデザインを作りたい
他のサービスとの比較
有料フォントの中には、商用利用に制限があったり、改変が禁止されていたりするサービスもあります。
3. 多様なフォントから選べる
Google フォントには、1,000種類以上のフォントが用意されています。セリフ体、サンセリフ体、手書き体など、様々な書体から選ぶことができます。
具体的な例
- サイトの雰囲気に合ったフォントを選んで、デザインの統一感を図りたい
- ターゲット層に合わせて、読みやすいフォントを選びたい
- 特定の言語に対応したフォントを選びたい
他のサービスとの比較
多くのフォントサービスは、数百種類程度のフォントしか提供していない場合があります。
4. 読み込み速度が速い
Google フォントは、Google CDN から配信されます。そのため、読み込み速度が速く、ユーザーのストレスを軽減できます。
具体的な例
- ページの表示速度を向上させて、ユーザーの離脱率を減らしたい
- SEO 対策として、ページの読み込み速度を改善したい
- モバイルサイトでも、快適なユーザー体験を提供したい
他のサービスとの比較
自社サーバーでフォントファイルを配信する場合、読み込み速度が遅くなる可能性があります。
5. 簡単
Google フォントは、簡単に利用できます。コードをコピーして貼り付けるだけで、Webサイトにフォントを追加できます。
具体的な例
- プログラミングの知識がなくても、簡単にフォントを使いたい
- デザインの知識がなくても、サイトのデザインを改善したい
- 時間をかけずに、フォントを変更したい
他のサービスとの比較
複雑な設定が必要なフォントサービスもありますが、Google フォントであれば、誰でも簡単に利用できます。
Google フォントを使用する方法
必要なもの
- ウェブサイト
- Google アカウント(任意)
手順
Google Fonts にアクセスhttps://fonts.google.com/
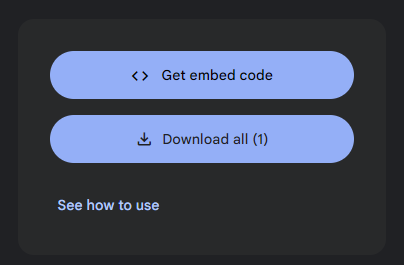
使いたいフォントを選びフォント詳細画面で、Get embed codeをクリック

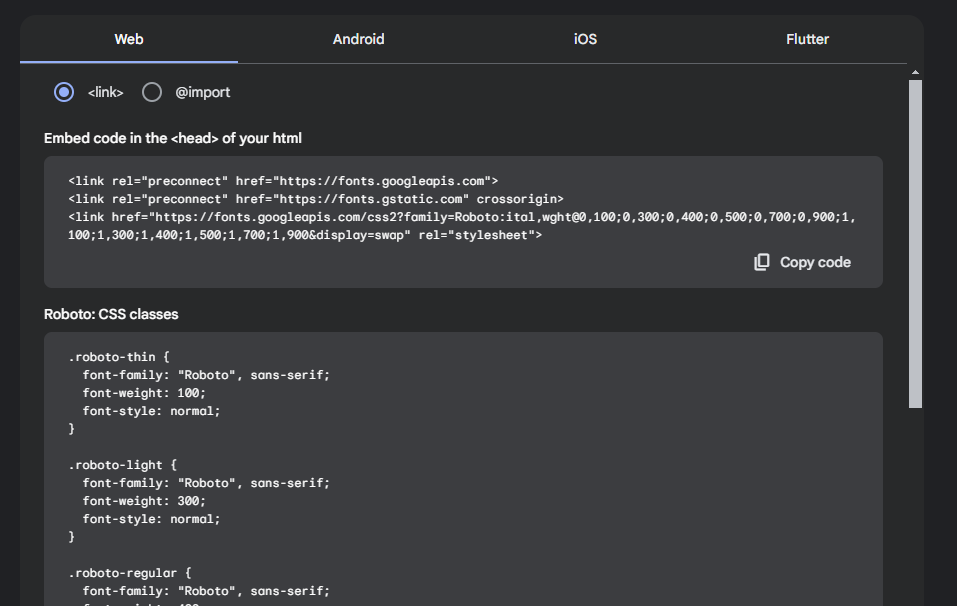
するとGoogleフォントを使うためのコードが出てくるので使用したい方法に合わせてコードを取得する

1. クイックスタートを使う場合
- <link>を選択する。
- Embed code in the <head> of your htmlと書かれた下にあるコードをWebサイトの<head></head>内のどこでもいいので貼り付ける。
- その後その下にあるcssのコードを使用したいフォントのバリエーションを選んでWebサイトのcssにコピペする。
- あとはクラスなりIDなり指定して表示する。
2. @import を使う
- @importを選択する。
- Embed code in the <head> of your htmlと書かれた下にあるコードをWebサイトの<head></head>内またはcssスタイルシートのどこでもいいので貼り付ける。
- その後その下にあるcssのコードを使用したいフォントのバリエーションを選んでWebサイトのcssにコピペする。
- あとはクラスなりIDなり指定して表示する。
クイックスタートはhead内にはりつける、@importはcssにも貼り付けられるという違いがあります。
利用環境に合わせて使い分けてください。
まとめ
Google フォントは、無料で簡単に利用できる Web フォントサービスです。豊富な書体、多彩な機能、多言語対応など、ウェブサイトのデザインをワンランクアップさせるための機能が充実しています。ぜひ Google フォントを使って、魅力的なサイトを作ってみてください。


コメント