流れとしては
- Chromeブラウザのデバッグツールを開く
- 色指定のcss見つける、または自分で書く
- スポイトを使って取得
となります。
ブラウザのデバッグツールを開く
まずはブラウザを開きます。
今回はChromeを使用しますのでインストールがまだの方はこちらからインストールしてください。
chromeブラウザを起動したらメインビュー内で右クリックし、一番下の検証をクリックしてください。
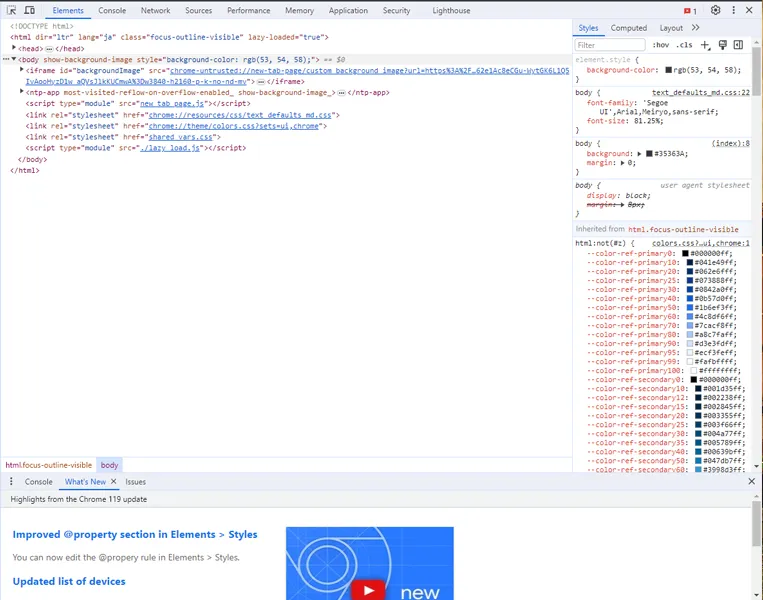
そうするとこのようなデバッグツールが開きます。
(ブラウザを開いた状態でF12キーを押すことでもデバッグツールを開けます。)

デバッグツールのcssの記述からカラーコードのある行を探す
デバッグツールを開いたら次に上段タブのElementsタブを開きます。

Elementsをひらくとこのようにプログラムのコードがたくさん出てくる画面になります。
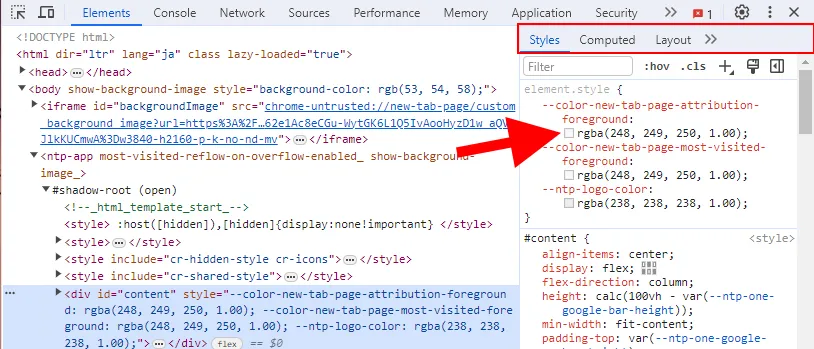
次にコードがたくさん書いてあるところの右側にあるStyles(赤枠内)を選択してください。
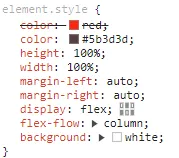
選択すると(または最初から選ばれている)下のブロックにこのページで使われているデザインのプログラムが出てきます。
次に赤矢印で示した四角の部分をクリックしてください。
この四角の部分には、このページで使われている色が反映されています。

今回は白色なので白い四角ですが、赤い四角や青い四角など色は様々です。

ページによっては同じコードではないので四角が見つからない場合があります。
そういう時は自分で書くことによって同じように四角の部分が出てきます。
どこでもいいので先ほどのブロックの{}の{の横辺りをクリックします。
そうすると新しく自分でcssを追加することができます。
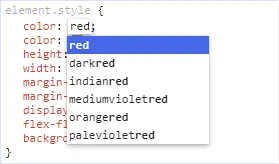
今回は
color:red;
を追加することにします。
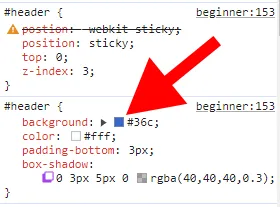
そうすることで赤い四角が出現します。

ページによってはこのように取り消し線が引かれる場合がありますが気にしないで大丈夫です。

これで四角の部分がない場合でも四角を出すことができました。
あとは同じように四角の部分をクリックしてください。
スポイトの使い方
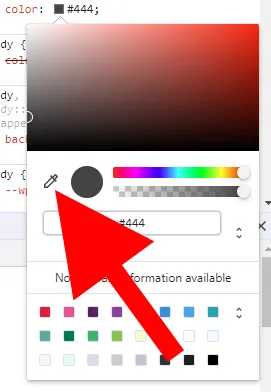
四角の部分をクリックするとこのようにカラーピッカーが開きます。
こちらのスポイトの部分をクリックしてください。

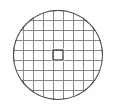
そうするとカーソルがこのように変化します。

あとは知りたい色をこのカーソルでクリックしてください。
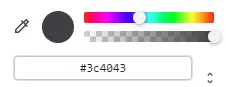
そうするとカラーピッカーのカラーコードがその色のコードに変わります。

あとはこのコードをコピーして使ってください。
まとめ
今回はブラウザのデバッグツールを使って簡単にカラーコードを取得する方法をお伝えしました。
この方法を使う事で画像やweb上のサイトなどから瞬時にカラーコードを取得することができます。
色を取得するとそのサイトの色などが変わったりしますが、あくまで一時的なものでサイトの色を勝手に変えたりしたわけではないのでご安心ください。
ちなみにSNSなどで預貯金や投資での利益がうんびゃくまん等の画面を載せている人がいますが
だいたいはこのデバッグツールをつかって見た目の数字を変えているだけです。


コメント